Running Firebase functions emulators for Flutter web app
You have a Flutter web app supported by some neat little Firebase functions or you followed my Newsletter Sign Up tutorial on how to work with functions in a Flutter web app--either ways, you can't always deploy your functions to Firebase to try them out. When you run your web app locally, you can also run the functions locally and create the little eco-system locally. That's a lot of locally.
You only need to setup a few basic things. I'm going to use the source code from the Newsletter Sign Up or you can simply head on to your own project that uses Firebase functions.
Steps
- Get your source code ready
- Update port configuration for the emulator (optional)
- Run the emulator
Get your source code ready!
You can download a ready-made project that I have set up with a simple Firebase function. The web app has a newsletter sign up form which on submitting triggers a Firebase function to return a success message. The complete tutorial for this can be found here.
The source code for this can be found here -
Update port configuration for the emulator (optional)
When you first setup your function's code, a file called firebase.json would have been automatically created with code similar to this:
{
"hosting": {
"public": "build/web",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
If you run an IPFS companion, then most likely the function emulator port will clash with the IPFS API port - 5001. Or you might have something else running on that port. You'll know when you try to run the emulator--you will get a port in use error.
Fortunately, you can fine-tune the ports for the emulator. Update your firebase.json file like so,
{
"emulators": {
"functions": {
"port": "5002"
}
},
"hosting": {
"public": "build/web",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
You can choose whatever port you want that doesn't block another. I've chosen 5002 here.
Note: If your function uses other Firebase products like firestore, you can change their emulator port here as well. More info here - firebase.google.com/docs/emulator-suite/ins..
Run the emulator
Before we actually run the emulator, we need our web app to connect to the emulator and not call the function that's deployed on firebase. One simple line to be added before the function call. If you have followed my newsletter tutorial then the code will be added in the submit() function in signup_form.dart:
FirebaseFunctions.instance.useFunctionsEmulator('localhost', 5002);
HttpsCallable callable =
FirebaseFunctions.instance.httpsCallable('signUp');
...
Make sure you select the port you set in firebase.json.
Now your app is ready and we can start the emulator. In the terminal,
firebase emulators:start
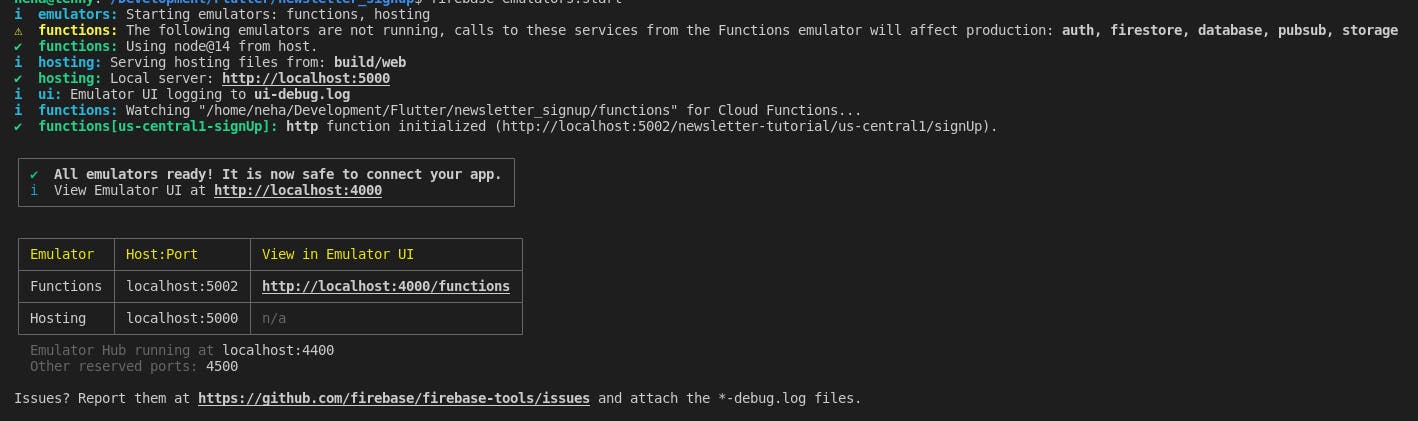
If everything has gone well, then you should see the following output:

Note the emulator suite link - http://localhost:4000/functions. You can open this up to see the function call once you try it out in the app.
With the emulators running, open another terminal to run your app,
flutter run
Once the app is running, click the 'Sign up' button and try it out. Look on the emulator suite logs to see that the function has been called through the emulator suite.
Hope this guide was useful and if there are any comments/edits/problems/questions, please do ask away :) All feedback is welcome. Feel free to ask any questions via Twitter as well — twitter.com/neha_m25